WordPressにGoogle Analyticsを設定する!ヘッダーに貼るだけだ!

Google Analyticsのトラッキングコードを、WordPressのブログに埋め込む方法を紹介したい。
初心者でも簡単にできる方法は、header.phpへ直接トラッキングコードを記述する方法。他にも方法はあるが、この方法が一番お手軽で悩むことがない。
header.phpへ直接トラッキングコードを記述する
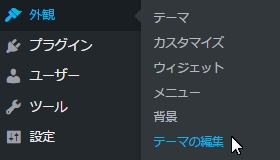
WordPressのメニューから【外観】→【テーマの編集】を選ぶ。

メニューから【外観】→【テーマの編集】を選ぶ。
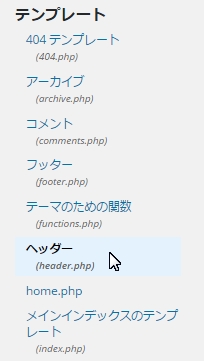
テーマの編集の右メニューからヘッダー (header.php)を選ぶ。

使用しているテーマによって、ここに表示されるphpは変化するが、ヘッダー・headerなどと書かれているものを選べば良いだろう。
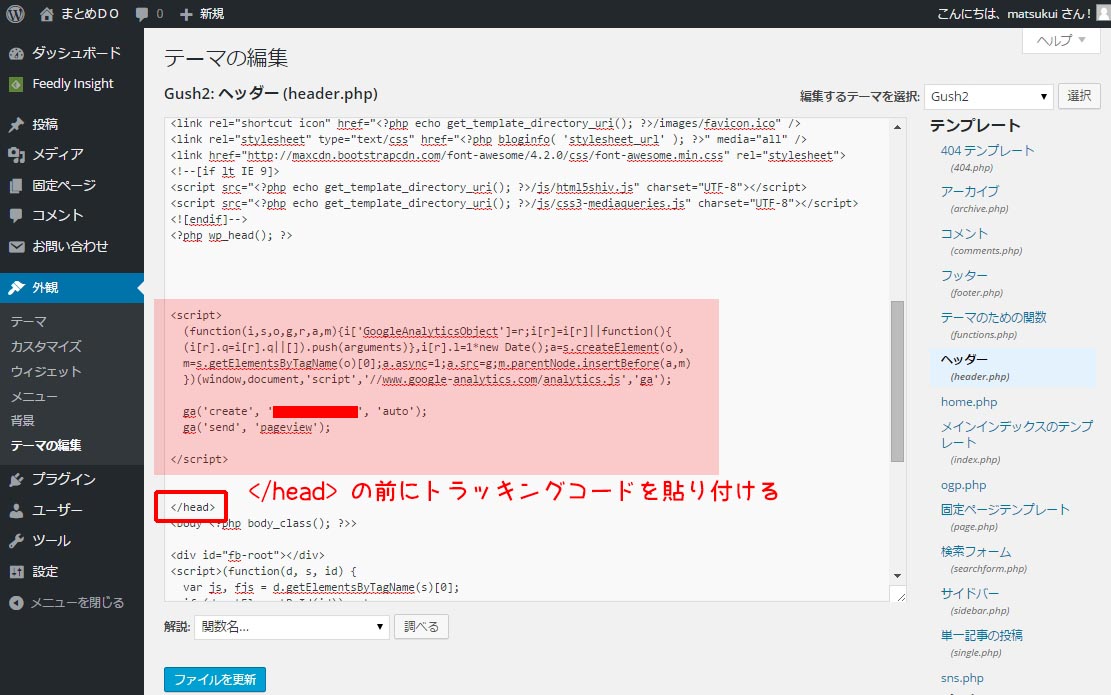
/head の直前にトラッキングコードを貼り付ける。

私のコードIDは赤く塗りつぶさせてもらった。あしからず!
以上でトラッキングコードの設置は終了だ。
簡単だった!
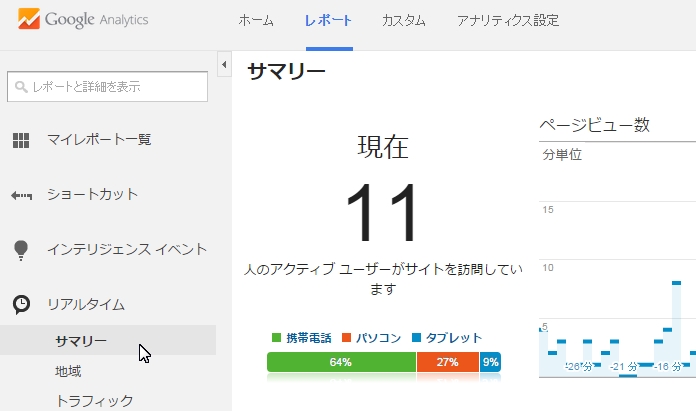
あとは自分でGoogle Analyticsにアクセスして、リアルタイム→サマリーで確認してみるといい。

ブログ開設当初は0人があたりまえだが次第に増えてくる。
記事が急激に拡散されて3~4ケタに到達すると、なんだか怖くて足が震えてくる。(笑)
他の方法をオススメしない理由
オススメしない理由:function.phpを通して記述する方法
function.phpを編集後、結局header.phpも編集するので、余計に手間がかかる。利点はheader.phpが見やすくなるくらい。そういうことは慣れてから時間があるときにすれば良い。
オススメしない理由:プラグインを使用する方法
テーマやWordPressのバージョンによっては正常に動作しない事がある。というか、私が試したときは動作せずに余計な時間を取られた。うまく動作した場合の利点は、テーマを変更しても記述をやりなおさなくて良いことだが、基本的に、一度決めたテーマを変えることはない。あるとしても、ブログが成長しきっていない最初のころだけあので、この利点が生かされるケースは少ないだろう。
まとめDO
面倒な設定はササッとすませて記事を1つでも増やしていこう。アナティリスクでアクセスが増えていくのを確認できれば記事を書くモチベーションも増大するはずだ!




この記事へのコメントはこちら